Иконки
Иконки являются важной частью любого приложения. Уже существует более 180.000 иконок, которые вы можете добавить в своё приложение Qwik.
qwikest/icons
Этот пакет позволяет упростить процесс добавления иконок в приложение Qwik из различных наборов иконок.
Bs: Bootstrap IconsGo: Octicons by GitHubHi: Heroicons by TailwindIn: IconoirIo: Ionicons by IonicLu: Lucide [superset of feather icons]Mo: Mono IconsSi: Simple Icons [icons for popular brands]Tb: Tabler Icons
Просто установите пакет с помощью выбранного вами менеджера пакетов:
npm i @qwikest/icons
yarn add @qwikest/icons
pnpm add @qwikest/iconsИспользование
import { LuRocket } from "@qwikest/icons/lucide";
export const MyComponent = component$(() => {
// Размер и цвет иконки наследуются по умолчанию ⬇️
return (
<div style={{ color: "red", fontSize: "40px" }}>
<LuRocket />
</div>
);
});Пожалуйста, обратитесь к официальной документации для более подробной информации.
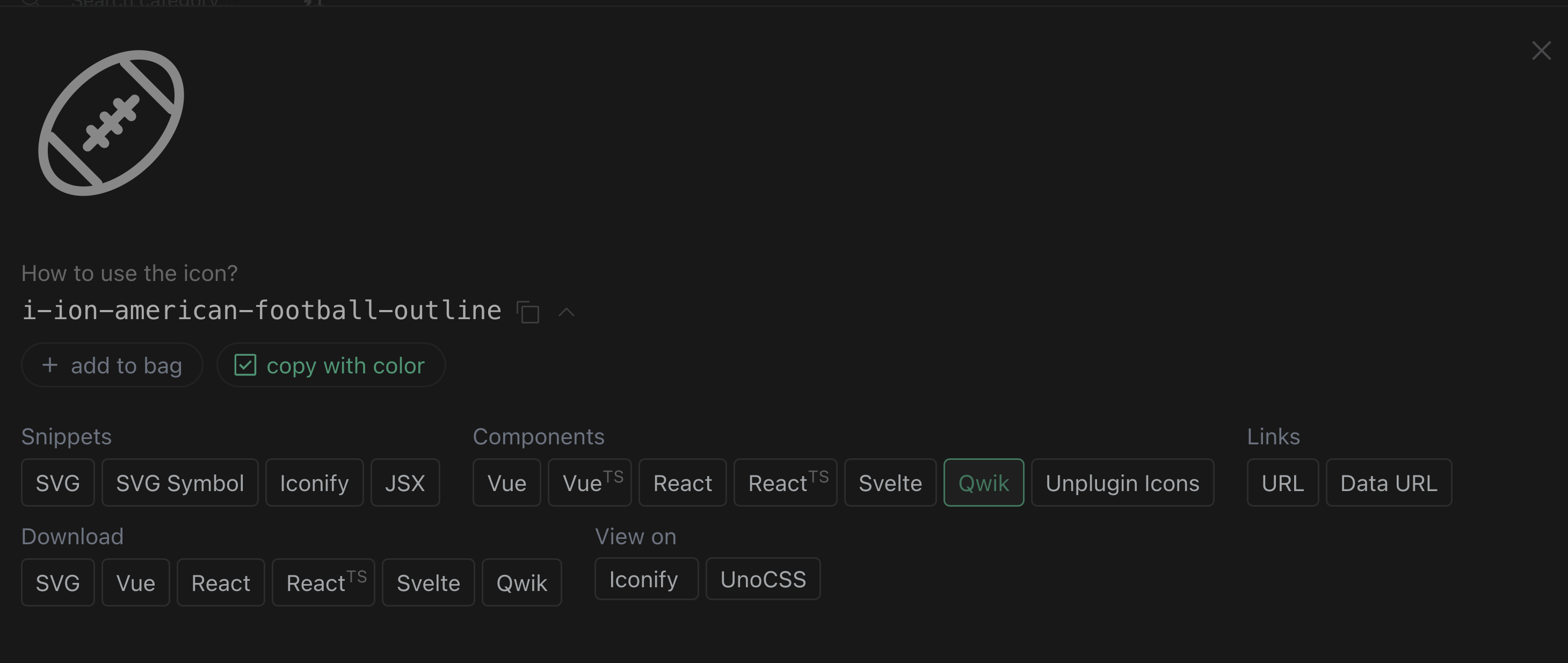
icones.js.org
icones.js.org - это сборник коллекций иконок. Доступно более 180.000 иконок из общественного достояния, готовых к использованию в вашем Qwik-приложении.
Icones работает на базе iconify, который позволяет легко добавлять иконки из Material Design, Phosphor, Remix, Carbon, Bootstrap, Tabler, Feather, Fluent, IconPark, Octicons и многих других наборов иконок. Twitter Emoji, Fluent Emoji, EmojiOne, Noto Emoji... в любое приложение Qwik.

Нажмите кнопку Qwik, чтобы скопировать код иконки в буфер обмена, а затем вставьте его в свой проект.
import type { PropsOf } from '@builder.io/qwik'
export function OcticonAlertFill12(props: PropsOf<'svg'>, key: string) {
return (
<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 12 12" {...props} key={key}><path fill="#888888" d="M4.855.708c.5-.896 1.79-.896 2.29 0l4.675 8.351a1.312 1.312 0 0 1-1.146 1.954H1.33A1.313 1.313 0 0 1 .183 9.058ZM7 7V3H5v4Zm-1 3a1 1 0 1 0 0-2a1 1 0 0 0 0 2Z"></path></svg>
)
}
export default OcticonAlertFill12